
티스토리 블로그에 글을 올릴 때, 포스팅 제목 배경 사진에 제목이 잘 안 보이는 것이 거슬리셨나요? 그렇다면 잘 찾아오셨습니다. 아주 간단한 방법으로 포스팅 제목 배경을 흐리게 만들 수 있는 방법을 알아보겠습니다. 이 방법을 통해 제목을 더 잘 보이게 해서 블로그의 디자인을 개선할 수 있길 바랍니다. 저만 따라오세요~!
1️⃣ 관리 > 꾸미기 > 스킨 편집 클릭

2️⃣ html 편집 클릭

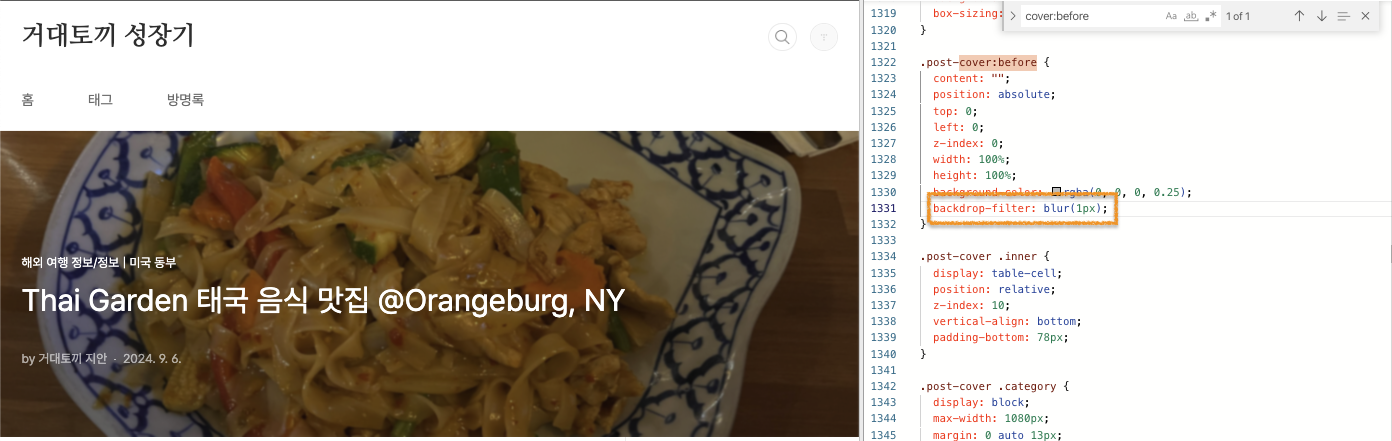
3️⃣ css > ctrl+f 로 cover:before 검색해서 .post-cover:before 찾기

4️⃣ 맨 아래 줄에 한 줄 추가하기
backdrop-filter: blur(원하는 숫자px);
원하는 숫자 px라는 것은 px 사이즈를 말합니다. px 숫자가 높아질수록 더 짙게 블러처리가 됩니다.




저는 3px가 좋아서 그렇게 설정했습니다. 각자 숫자를 대입해서 원하시는 만큼의 블러를 설정해 주시면 끝입니다.
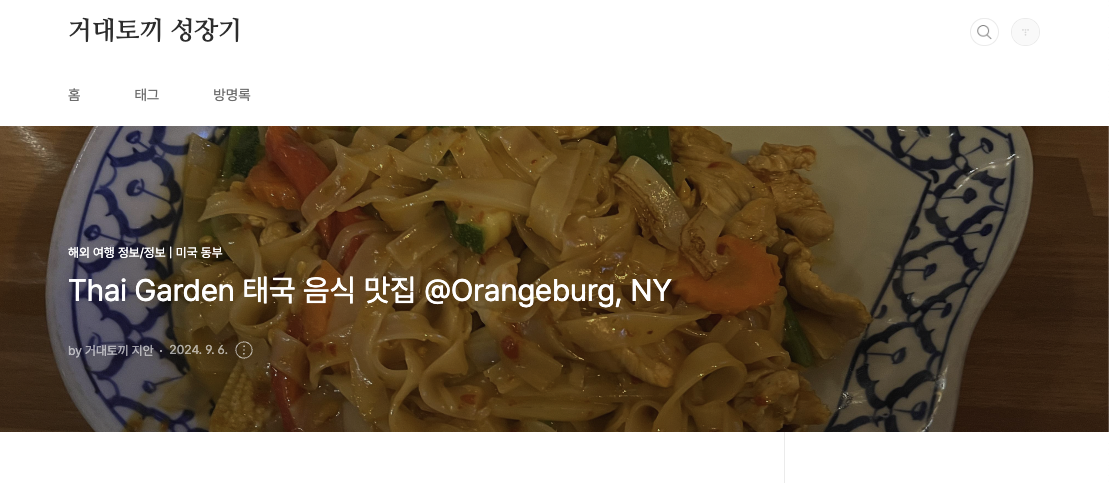
결과


before, after 차이 보이시나요? 이렇게 바뀌셨다면 성공입니다~!
반응형
'티스토리 정보' 카테고리의 다른 글
| 티스토리 서식 사용 방법 적용하기 (2) | 2024.11.28 |
|---|---|
| 티스토리 블로그 이름 옆 아이콘 (파비콘) 적용하는 방법 (0) | 2024.11.23 |
| 티스토리 글 밑줄 형광펜 효과 생성 (4) | 2024.09.06 |
| 티스토리 인용구 꾸미기 (7) | 2024.09.06 |
| 티스토리 블로그 카테고리 추가 및 사이드바 설정 (0) | 2024.08.26 |



