
다른사람들의 블로그에 있는 바로가기 링크 버튼을 보신 적이 있나요? 이 링크 버튼은 방문자가 클릭하여 다른 글이나 외부 사이트로 쉽게 이동할 수 있도록 해줍니다. 이 글에서는 티스토리 블로그에서 링크 버튼을 만드는 방법을 알려드리겠습니다.
000 전 후
vs.
버튼 디자인 사이트 추천
버튼 꾸미기
1️⃣ 위 웹사이트로 이동

왼쪽에서 내가 원하는 버튼 디자인 선택
오른쪽에서 텍스트 및 사이즈, 경계 등 취향에 맞게 디자인을 변경
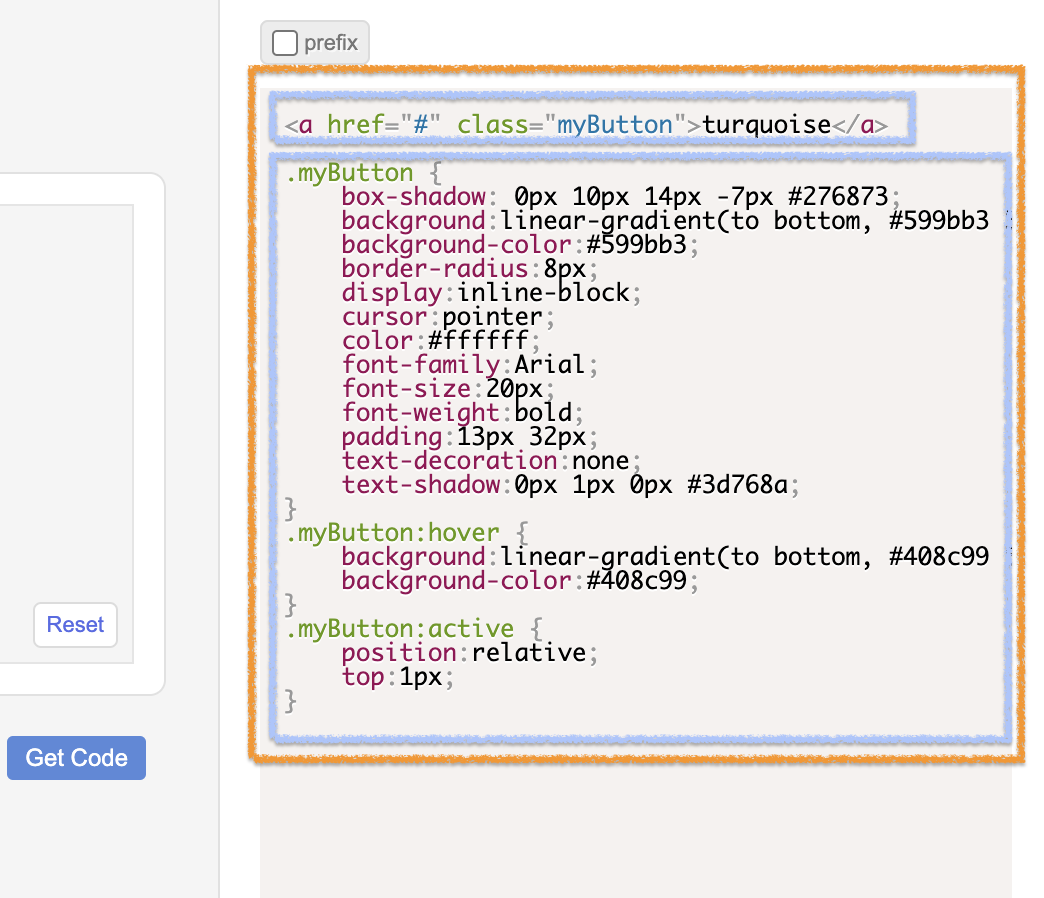
변경을 완료한 후에 가운데에 있는 Get Code를 클릭해서 버튼의 코드 생성
2️⃣ 코드 복사

생성된 코드 위는 html 코드, 아래는 css 코드입니다.
티스토리에 버튼 적용
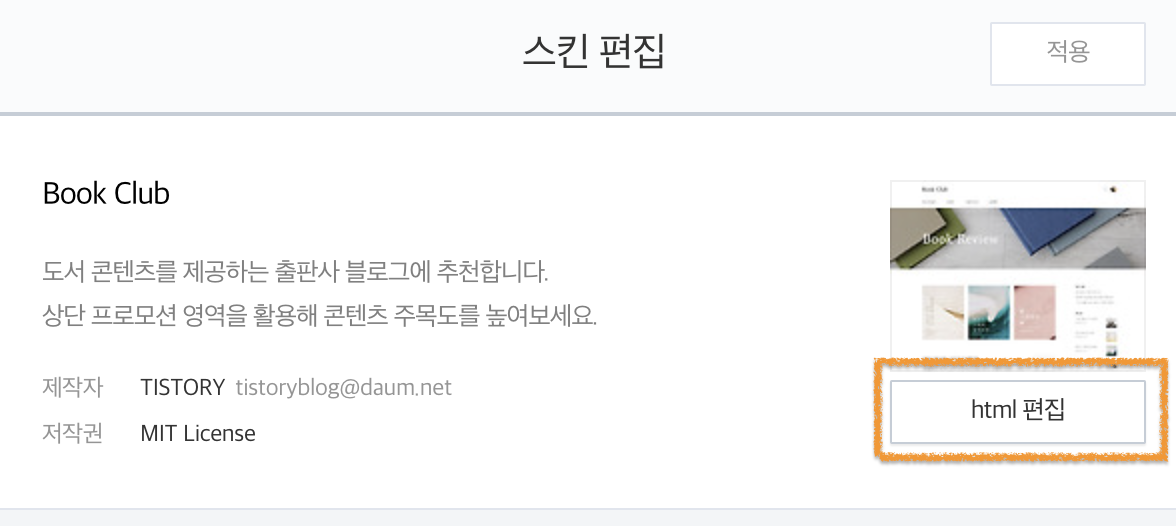
1️⃣ 블로그 관리 > 꾸미기 > 스킨 편집 클릭

2️⃣ 우측 상단 html 편집 클릭

3️⃣ CSS 클릭 후 버튼 만든 웹사이트에서 CSS 코드만 복사해서 여기에 붙여넣는다. 그리고 color 옆에 !important 추가

난 그냥 맨 윗줄에 붙여넣었다. 그렇게 적용 클릭한다.
서식으로 만들기
1️⃣ 블로그 관리 > 서식 관리 > 서식 쓰기 클릭 후 서식에 html 붙여넣기

2️⃣ 글쓰기 > 서식 적용하기
서식 적용하는 방법은 지난 포스트에 적어놨습니다. 아래 버튼을 클릭해서 보고 와주세요 :)
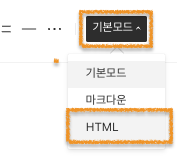
3️⃣ 작성하는 글 우측 상단에서 HTML로 바꾸기

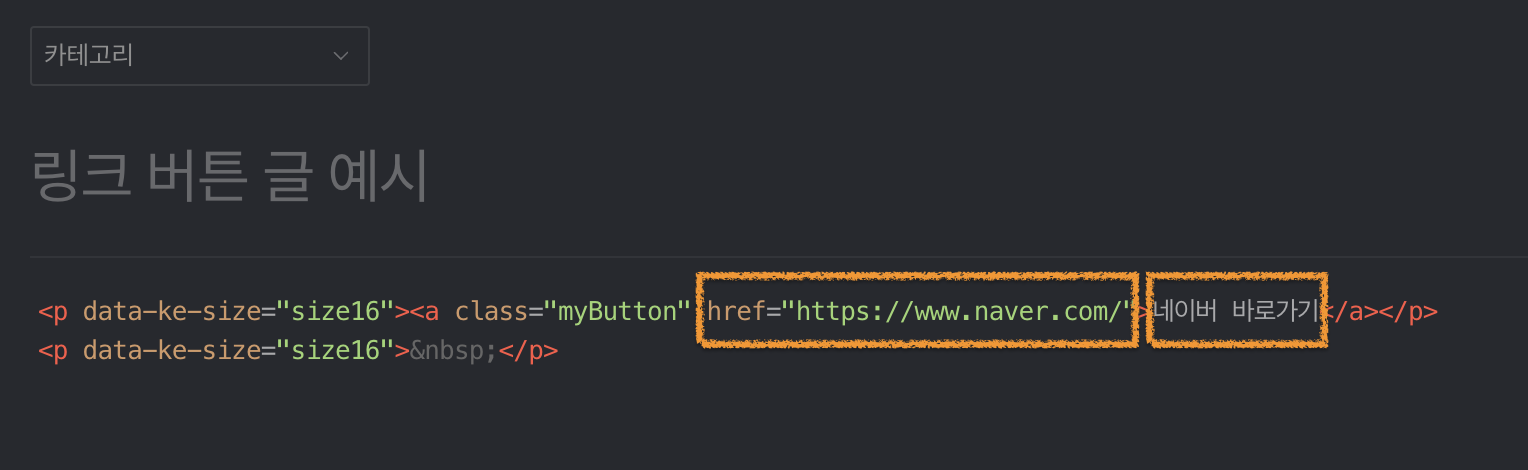
4️⃣ href에 링크 주소를 넣기

결과물

이렇게 하면 링크 버튼 만들기 끄읕~!



