
티스토리 블로그에 글을 포스팅할 때, 사진을 많이 올리나요? 저 또한 이미지나 사진을 많이 올리는 편인데, 가끔 사진 로딩이 느려지는 현상이 발생할 때가 자주 발생하더라구요.. 그래서 구글링 해 본 결과, 사용자 화면에 있는 사진 순서대로 로딩하는 방법이 있어 페이지 성능을 향상시키는 방법이 있다고 해서 가져와봤습니다. 천천히 잘 따라오세요~
이미지 지연 로드 (Lazy Load) 란?
페이지가 로드될 때 모든 이미지를 한 번에 불러오는 대신, 사용자가 해당 이미지를 스크롤하여 볼 때마다 점진적으로 로드되는 방식입니다. 이를 통해 페이지의 초기 로딩 속도를 개선할 수 있고, 사용자가 필요하지 않은 이미지 데이터를 미리 불러오는 것을 방지하여 성능을 최적화할 수 있습니다.
예를 들어봅시다. 블로그 글을 작성했을 때 긴 글에 많은 이미지가 포함되어 있다면, 모든 이미지를 한 번에 로드하면 시간이 오래 걸릴 수 있습니다. 하지만 이미지 지연 로드를 사용하면 사용자가 스크롤을 내려서 이미지를 볼 때마다 그때그때 로드되므로 더 빠르게 페이지가 표시됩니다.
방법
⚠️ 티스토리 '북클럽' 스킨을 기준으로 진행되서 다른 스킨이라면 적용이 안될 수 있습니다.
1️⃣ 블로그 관리 > 꾸미기 > 스킨 편집 클릭
2️⃣ html 편집 클릭
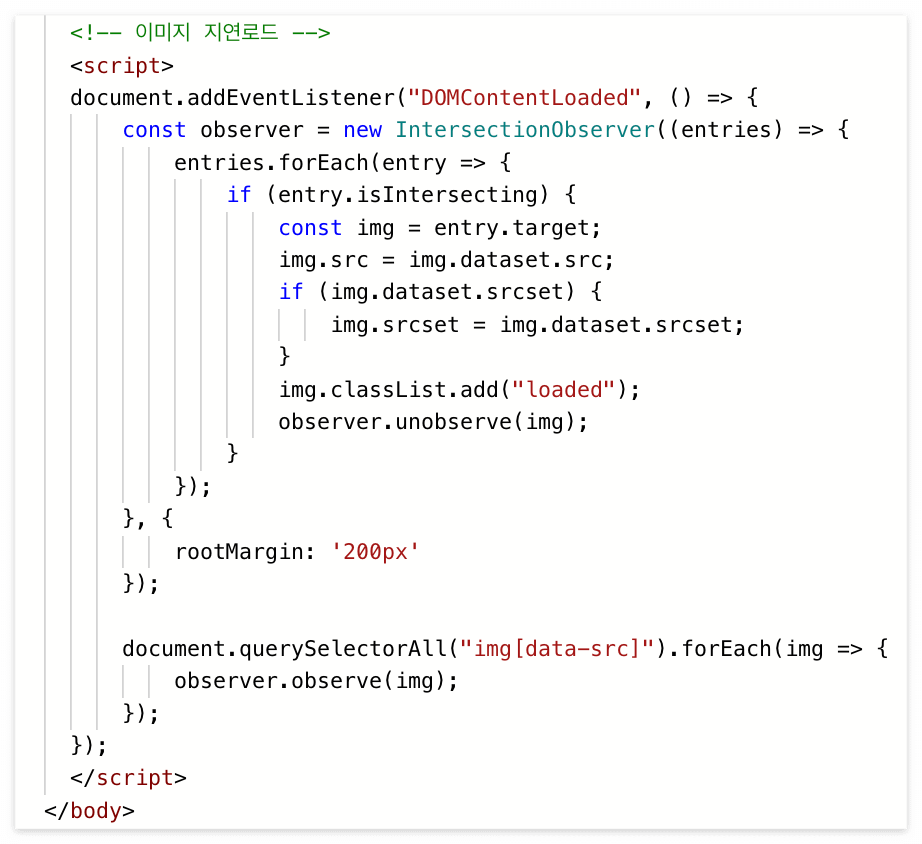
3️⃣ 아래 코드를 복사해서 html 코드 맨 아래 </body> 바로 위에 붙여 넣기
<!-- 이미지 지연로드 -->
<script>
document.addEventListener("DOMContentLoaded", () => {
const observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
const img = entry.target;
img.src = img.dataset.src;
if (img.dataset.srcset) {
img.srcset = img.dataset.srcset;
}
img.classList.add("loaded");
observer.unobserve(img);
}
});
}, {
rootMargin: '200px'
});
document.querySelectorAll("img[data-src]").forEach(img => {
observer.observe(img);
});
});
</script>

위 코드 예시처럼 </body> 위에 붙여 넣으시면 됩니다.
이렇게하면 끄읕!
반응형
'티스토리 정보' 카테고리의 다른 글
| 블로그 글자수 체크 방법 | 네이버 글자수세기 활용 꿀팁 총정리 (0) | 2025.03.12 |
|---|---|
| ICO 변환하는 방법 | 티스토리 파비콘 전용 파일로 변환 방법 (0) | 2025.02.20 |
| 티스토리 블로그 포스팅 링크 버튼 만들기 (0) | 2024.11.29 |
| 티스토리 서식 사용 방법 적용하기 (2) | 2024.11.28 |
| 티스토리 블로그 이름 옆 아이콘 (파비콘) 적용하는 방법 (0) | 2024.11.23 |





